
- development
- design
- dubbing
- management
- smart solutions

We are a Verteco graphic design studio with years of experience in digital and graphics. We enjoy our work and you can see it in the outcome of our work. That’s why we’re one of the few studios that has a policy – we’ll create a sample and if you’re not happy, you pay nothing at all! Because we stand for quality, which is a requirement if we are to be paid for anything.
We do not sell you a product, but a comprehensive service from A to Z. The project ends with the fulfillment of your need not only by the delivery of software. We rely on our know-how, which we have gained through a wide range of operations across various industries. Verteco is ready to deliver the software exactly to your specific needs.

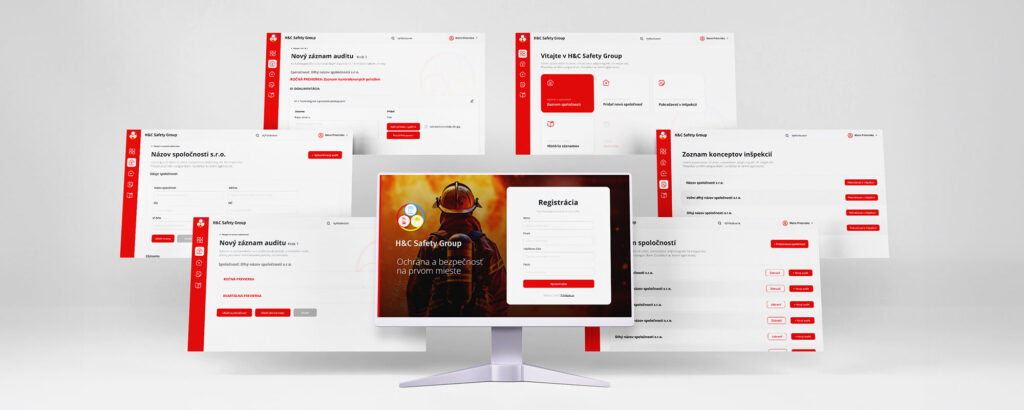
The digital era helps innovate and streamline even traditional fields like health and safety at work (HSW). Software solutions in the HSW area allow companies to automate processes, monitor compliance with regulations, and minimize risks. This technical text focuses on the development of such software, describing its functionality, UX/UI design, development process, and core features.
HSW and safety software is designed to centralize all aspects related to workplace safety. Its key features include:
The software operates by collecting data from various sources, processing it, and providing useful information for decision-making. It can be implemented as a cloud solution or an on-premise system, depending on the organization’s needs.
When developing HSW software, user experience (UX) and user interface (UI) are crucial for effective usage.
Principles of UX/UI Design:
An intuitive and user-friendly interface that facilitates work with complex safety data.
A clear dashboard with graphical visualizations of risks, incidents, and compliance indicators.
Integration of interactive forms for incident reporting or audits to simplify data collection from employees.
The development of web-based HSW software requires a harmonious combination of frontend and backend development to create an efficient and user-friendly system.
Frontend Development: Focuses on creating an interactive interface using technologies like HTML, CSS, and JavaScript, often leveraging modern frameworks such as React or Angular. These tools enable responsive and intuitive designs, accessible from various devices.
Backend Development: Handles server logic, data management, and communication between the frontend and database. Programming languages like Java, C#, Python, or Node.js are used alongside databases like MySQL, PostgreSQL, or MongoDB.

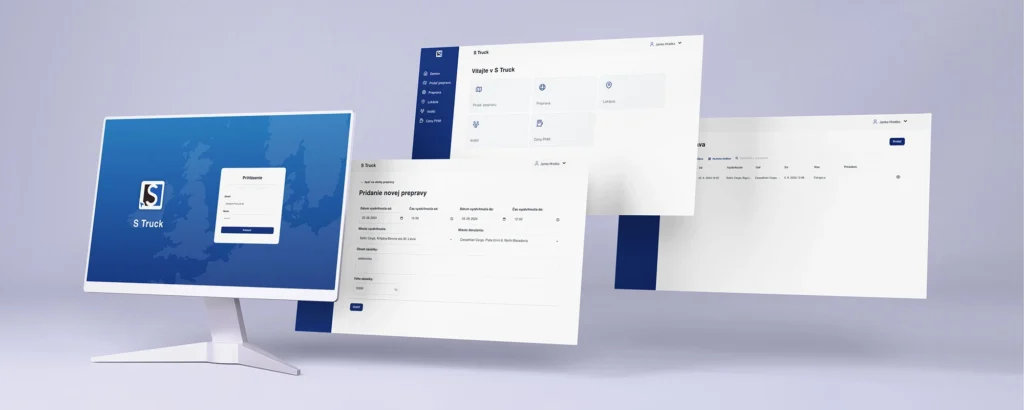
Efficient management of transportation and logistics is now essential. Software solutions for dispatching and transportation optimize routes, monitor vehicles in real time, and enhance communication between dispatchers and drivers.
Dispatching and transportation software integrates various modules to ensure smooth logistics operations. Its foundation lies in route planning and optimization systems, which consider traffic, distances, and time constraints. GPS vehicle tracking provides dispatchers with real-time information about the fleet’s location and condition, enabling quick decision-making.
Communication tools in the software allow direct interaction between dispatchers and drivers, including sending instructions, updates, and incident reports.
Integration with external systems, such as warehouse or order management systems, ensures a seamless flow of information and minimizes manual interventions, increasing overall operational efficiency.
Creating intuitive and clear interfaces is critical when designing UX/UI for dispatching software.
Key Features:
Responsive design ensures that the software is usable across various devices, enhancing flexibility and accessibility for all users.
The development of dispatching and transportation software begins with a detailed analysis of client requirements to ensure the solution meets all functional and non-functional needs. During the architecture design phase, suitable technologies are chosen for front-end (e.g., React, Angular) and back-end (e.g., Node.js, Java) to ensure system scalability and performance.
Implementation includes:
Once deployed, the software undergoes continuous updates and improvements based on user feedback and technological advancements.
Key features include:
Frontend Development: Focuses on creating interactive and responsive user interfaces. For web applications, technologies like React.js or Angular are commonly used, enabling dynamic single-page applications. For mobile apps for drivers, React Native or Flutter is used, allowing development for both iOS and Android from a single codebase. Frontend handles real-time data display and interactive maps using libraries like Leaflet or Google Maps API.
Backend Development: Involves creating server logic, databases, and APIs using languages and frameworks like Node.js with Express.js, Java with Spring Boot, or Python with Django. The database layer can utilize PostgreSQL for relational data and MongoDB for document-oriented storage. Backend processes GPS data, optimizes routes using algorithms (e.g., Dijkstra, genetic algorithms), and ensures secure communication between dispatchers and drivers through protocols like HTTPS and WebSocket for real-time updates.

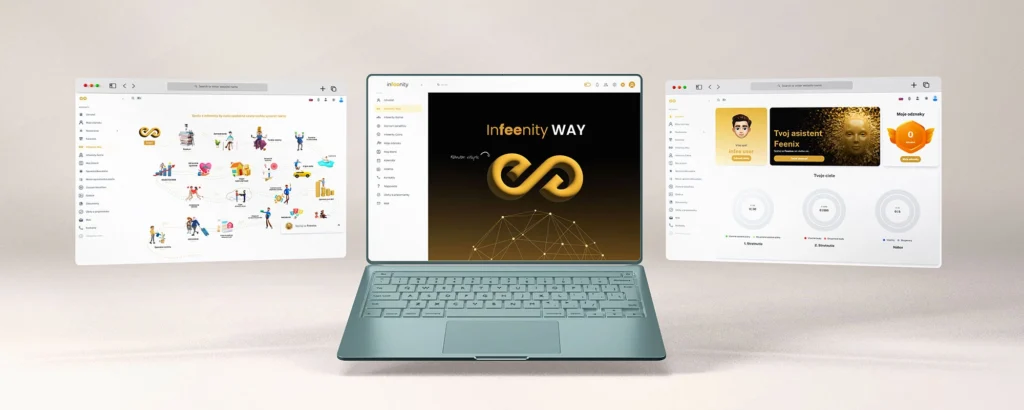
In the modern business environment, effective management of human resources (HR) and payroll processes is crucial for organizational success. Software solutions in this area automate administrative tasks, improve communication, and ensure compliance with legislation.
HR and payroll software integrates various modules to support all aspects of human resource management. It enables the management of employee data, attendance tracking, training planning, and performance evaluation. The payroll module automates salary calculations, deductions, and taxes while ensuring compliance with current legislation. The software also allows employees to access their data via self-service portals, reducing the administrative burden on HR departments.
Integration with other systems, such as financial or attendance systems, ensures smooth data flow and minimizes manual data entry.
Cloud solutions offer flexibility and accessibility from various devices, which is essential for organizations with multiple branches or remote employees.
Designing UX/UI for HR and payroll software requires simplicity and an intuitive user interface. Administrative staff need quick access to functions like employee management, report generation, or payroll processing. Clear menus, logical feature organization, and the use of clear icons improve work efficiency.
For employees, a self-service portal is key, offering access to payslips, vacation requests, or the ability to update personal information.
Responsive design ensures usability across various devices, including smartphones and tablets. Personalization and localization of the interface, such as support for multiple languages, enhance user comfort in international organizations.
The development process begins with requirements analysis to identify HR department needs and legislative demands. Architecture design involves selecting technologies suitable for securely processing sensitive data, such as employee and payroll information.
Frontend Development: Focuses on creating user interfaces using technologies like React.js or Angular, enabling dynamic and interactive applications. Emphasis is placed on usability and accessibility to ensure even less tech-savvy users can effectively use the system.
Backend Development: Involves developing server logic, databases, and APIs. Technologies like Node.js with Express.js or C# with .NET Core are used. Databases like Microsoft SQL Server or Oracle ensure reliable data storage and processing. Security is a priority, with encryption mechanisms, authentication, and authorization implemented using OAuth 2.0 or JWT.
HR and payroll software offers a wide range of features that significantly improve human resource management:

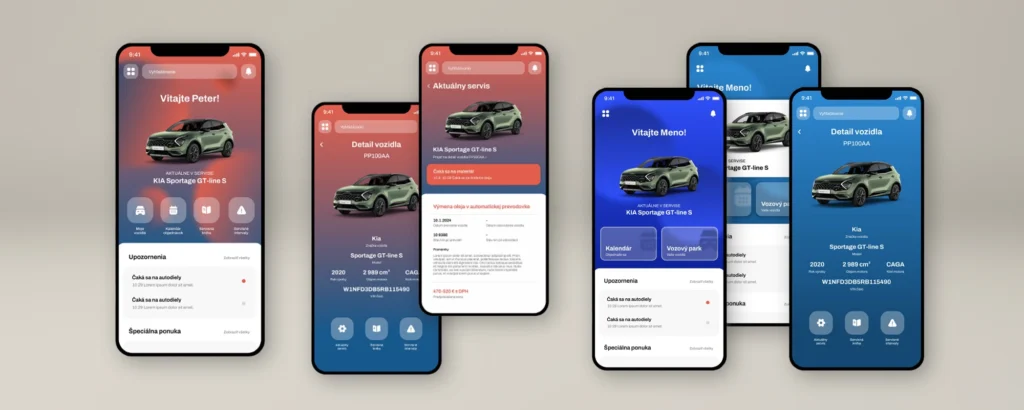
In today’s competitive environment, effective service management is essential to maintaining customer satisfaction and optimizing operational costs. Service management software enables companies to automate processes, track orders, manage inventory, and improve customer communication. A quality UX/UI design and robust technical solution ensure that the software enhances service process efficiency, increases customer satisfaction, and provides a competitive market advantage. The implementation of modern technologies and a focus on user experience are key to the success of such software solutions.
Service software integrates various modules to support the entire service process. It allows for the recording of service orders, from order acceptance, planning, and technician assignment to completion and invoicing. The system often includes a CRM module for managing customer data and service history.
Integration with inventory management ensures the availability of spare parts and materials, minimizing delays caused by supply shortages.
Real-time tracking of service interventions provides managers with an overview of technician performance and allows quick responses to unexpected situations. The software also often offers customer-facing features such as online order status tracking or scheduling service appointments via a web portal.
Creating an intuitive and clear interface for different types of users—dispatchers, technicians, and customers—is crucial when designing UX/UI for service software.
Key Features for UI/UX Design:
Frontend Development: Focuses on creating user interfaces using technologies like React.js or Angular for web applications and Flutter or React Native for mobile applications. These technologies create responsive and interactive interfaces compatible with various devices. Components like interactive calendars, maps, and forms improve user experience and work efficiency.
Backend Development: Involves creating server logic, APIs, and database layers. Languages and frameworks such as Node.js with Express.js, Python with Django, or C# with .NET Core are used. Databases like MySQL, PostgreSQL, or MongoDB ensure reliable data storage and processing. The backend manages order data, technician information, inventory, and integration with external systems like ERP or CRM solutions.
Main features of service software include:


We are a creative studio with years of experience in digital world and advertising. We really enjoy our work, which can be seen on the results of our work. That’s why we are one of the few creative studios, that has a policy – if you are not satisfied with the reasults, you don need to pay! We stand for quality – our main condition, if we are to be paid for something. Do not hesitate to contact us and try our talents.












We have already helped a number of our clients to create the right solution, simply because our services and solutions suit small or large companies.
We have already helped a number of our clients to create the right solution, simply because our services and solutions suit small or large companies.
Contact us today to discover the great benefits we offer our clients. We will be happy to answer any questions you may have and advise you on the best possible solution.

info@verteco.sk

+421 948 355 017
Dunajská 4,
811 08 Bratislava
Slovakia
Štúrova 849,
962 12 Detva
Slovakia
Rosinská cesta 13,
010 08, Žilina
Slovakia